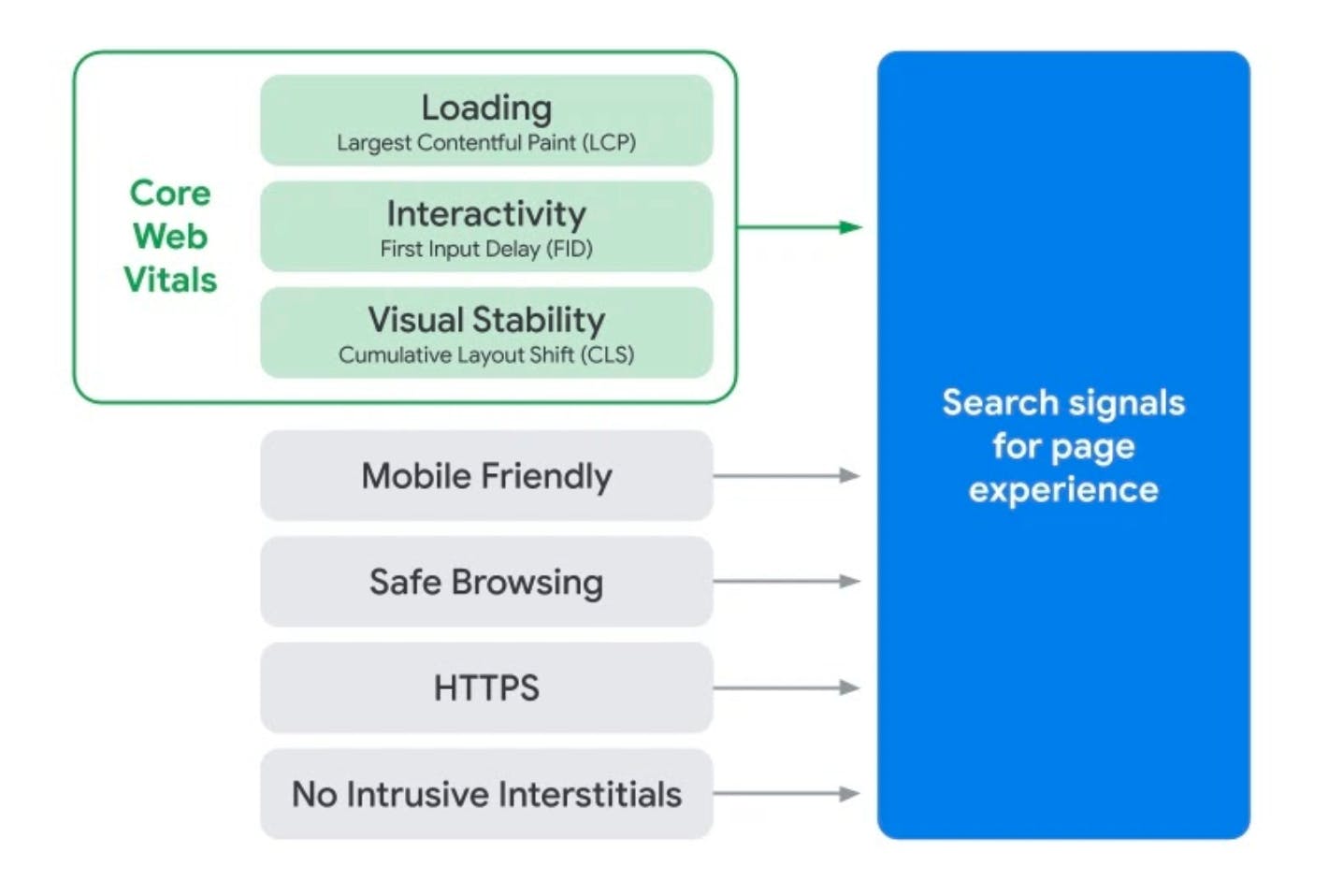
Google announced in May that it's going to include core web vitals as one of the main factor while computing the search ranking, starting from mid 2021.

(Courtesy: developers.google.com/search/blog/2020/05/e..)
What is this core vitals & what does this change mean for your website, let's take a look.
Core Web Vitals
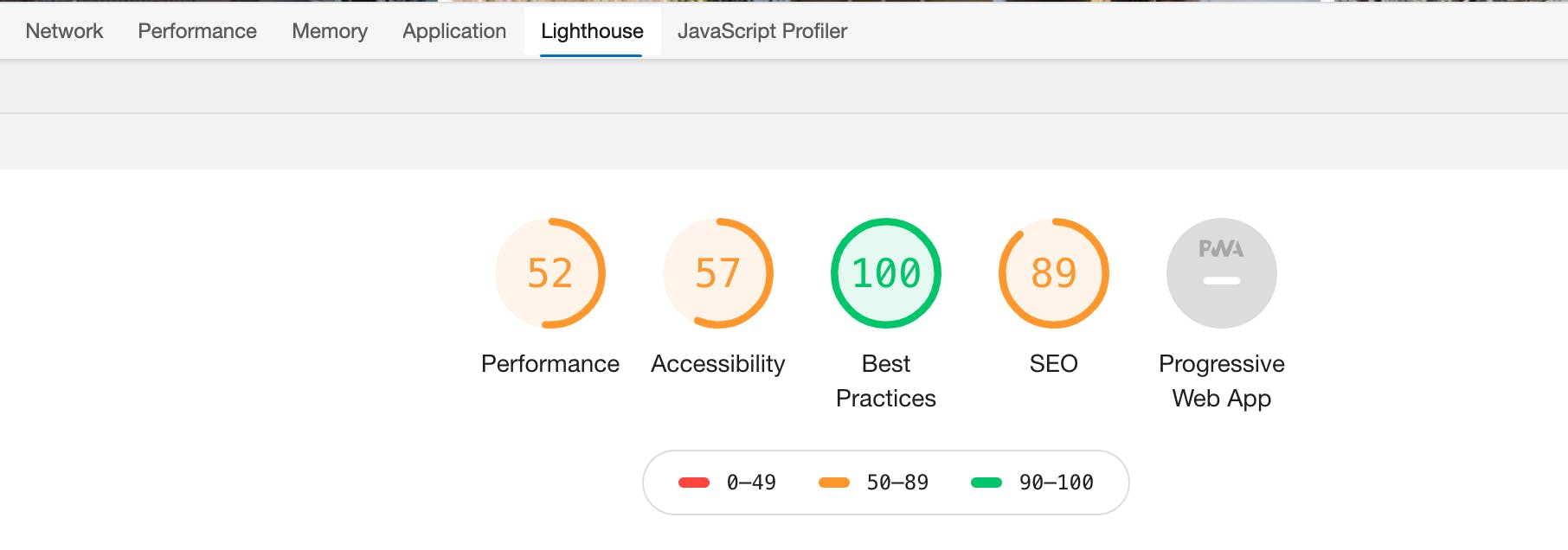
If you have ever used Lighthouse in your developer tools to take stock of how your website performance is, you should have been familiar with different attributes based on which it gives you a score.

All of these are very very vital, if you want to have a better ranking in Google. But the most vital piece for you as an architect/developer is the Performance though, and that's where core web vitals comes in to picture.
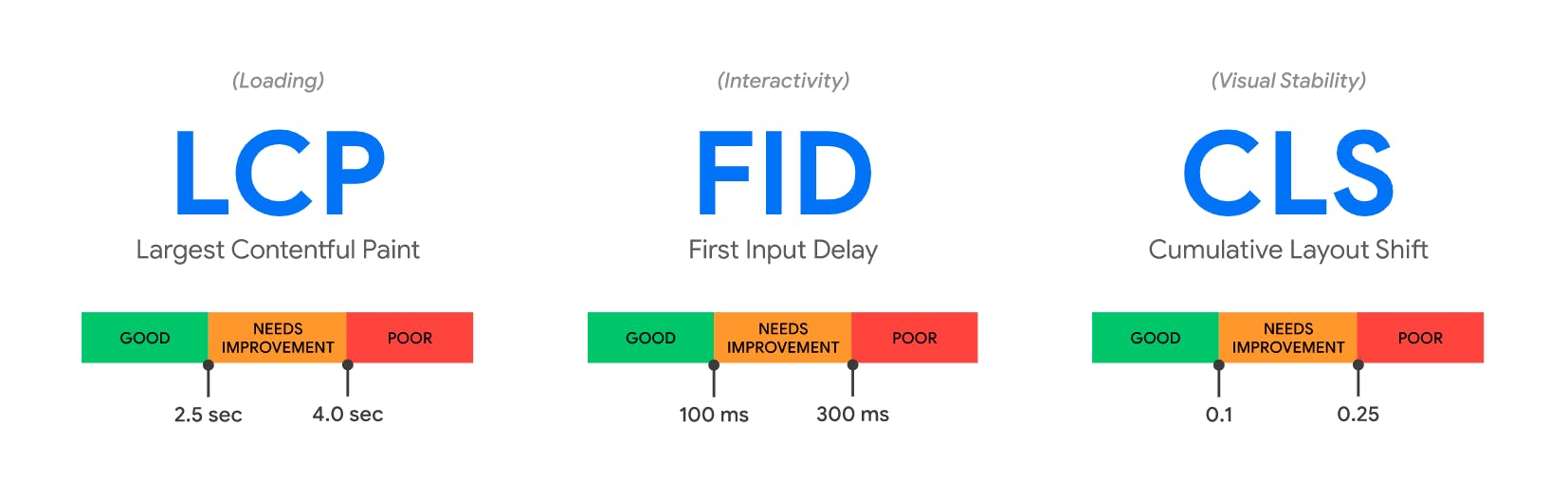
Under core web vitals, Google emphasises on 3 things:
LCP(Largest Contentful Paint) This measures the loading performance. This should happen within 2.5 seconds since your page started loading. 2.5 seconds folks, that's all.
FID(First Input Delay) This measures the interactivity. It should be < 100ms. That's like faster than a snap of finger.
CLS(Cumulative Layout Shift) This measures the steadiness of your page. Google has capped it to a max value of 0.1, any value beyond that & this fails.
 (Courtesy: web.dev/vitals)
(Courtesy: web.dev/vitals)
What needs to be done
If you have a consumer facing website & you take your search ranking on Google very seriously, then this is something you got to adhere to.
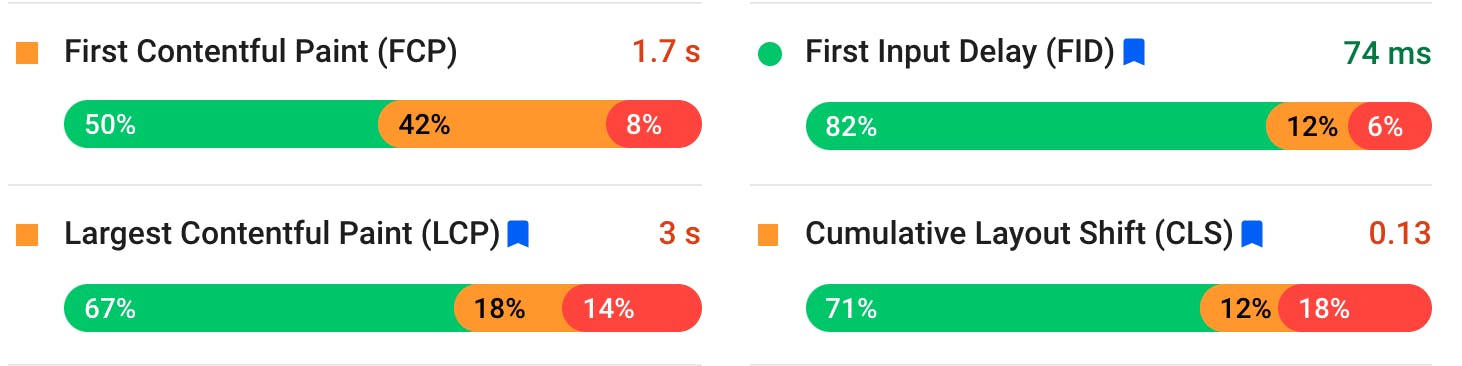
Start measuring your pages in lighthouse or even on Page Speed Insight. Ensure that your application passes all the criteria.

But doesn't it look tricky? What does it mean that 18% of the time CLS was bad or 8% of time FCP was bad. How do you find what's the cause of those fails?
This is where the npm package web-vitals comes to your rescue. Start integrating in your pages & send these info to any analytics tool that you use. It'll take some time, but the effort is worth every penny, my friend.
Even if you are not using node or npm, you can still make use of it. Checkout this bit.
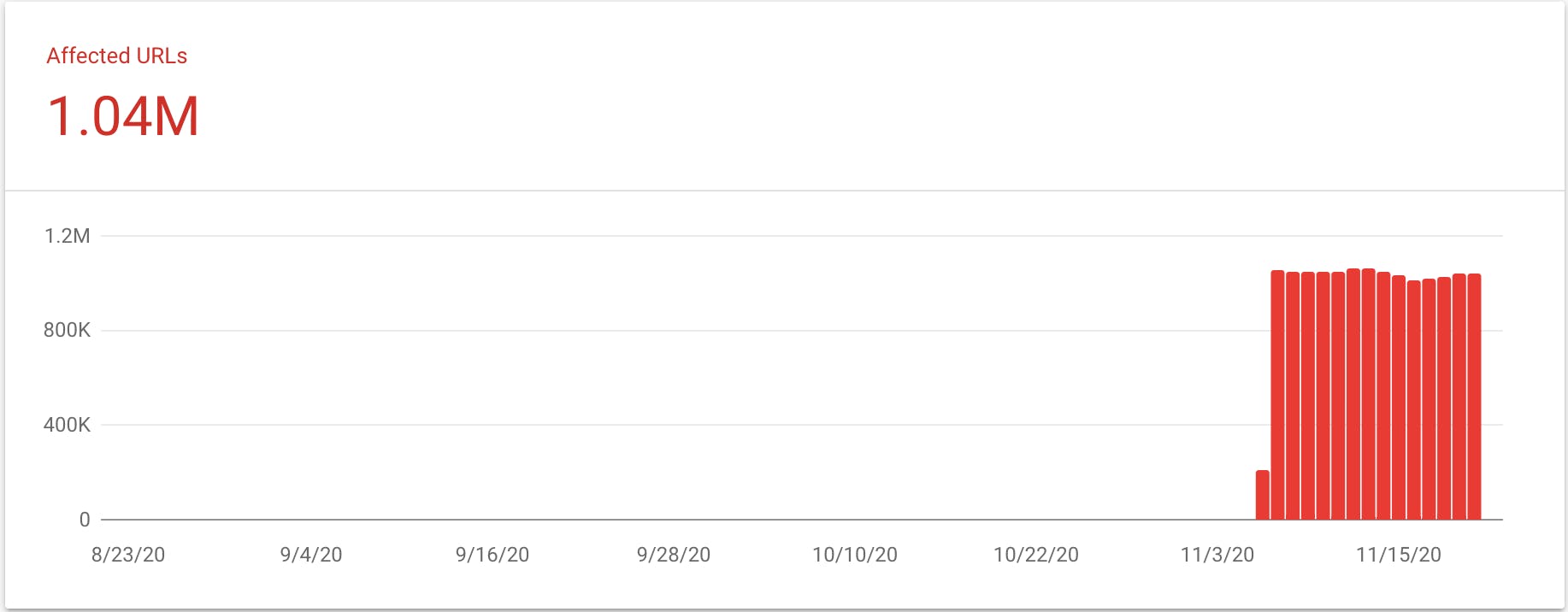
Google search console has started complaining about these under Core Web Vitals as well. Take a look at yours & see.

That's it folks. Hope the article helps you.
If you have any queries or if you need any help with respect to anything, do comment. I'll try to reply to as many as I can.
Here goes my Linkedin profile. Connect with me to get update like these on the same platform.
Adios
